So I have recently seen some co-workers running the Windows built-in (and officially EOL / retired) PowerShell ISE tool to write their PowerShell scripts. 😬
In a word: YUCK! Please close that, and let's get you something better...
If you're a nascent PowerShell scripter, you need a decent editing setup in place. An editor that "gets out of the way" but also offers features for PowerShell devevlopment. Enter vim, ahem, Visual Studio Code. VS Code is one of the best editors for PowerShell development, and I use it every day. A beginner or intermediate scripter, this is fundamentally the best editor for PS script development to be rolling with right now. In this tutorial I'll walk you through setting up VS Code on Windows for PS scripting/development. And then we can explore some features VS Code offers for PowerShell, which make it such a great core scriping IDE.
Installing VS Code
First, let's start with a couple of pre-requisites:
You need to be running at least the last most-recent release of Windows 10, or (more preferred) a current version of Windows 11, to get anything out of this tutorial. And, second, you need to have already installed PowerShell 7 (or latest PS Core version, if they've moved on to 8x*+* by now) onto your machine, at some point. For any PowerShell dev work you want both one bundled with Windows (5x) and PowerShell Core, so follow the link I just shared and install it if you need to. Now, on with the show...
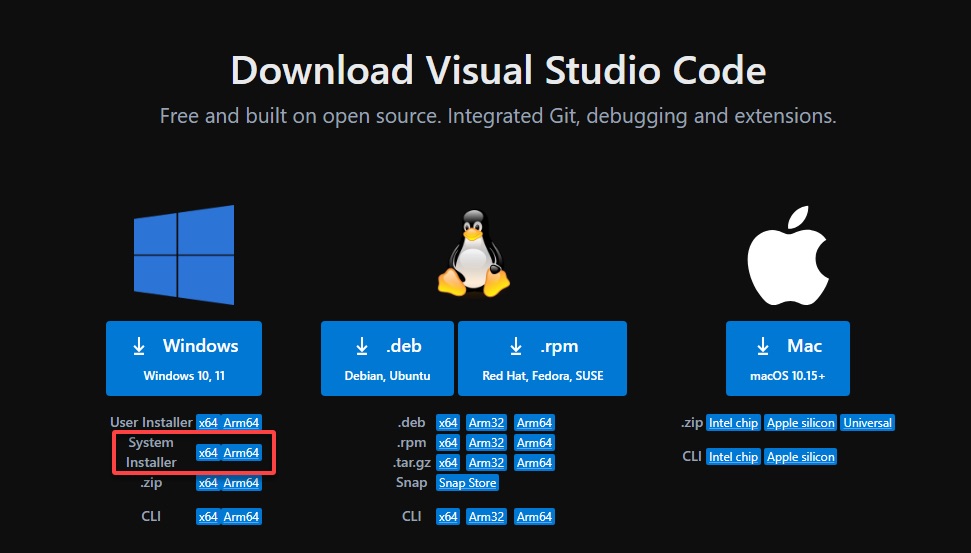
In my work environment I package/publish VS Code into our CM Software Center and Intune Company Portal, for convenience. But we're not at work here (well, you may be, but I'm not! 😉) so let's do a fast walk-through of installing it onto your chosen Windows PC. First go here and download VS Code:

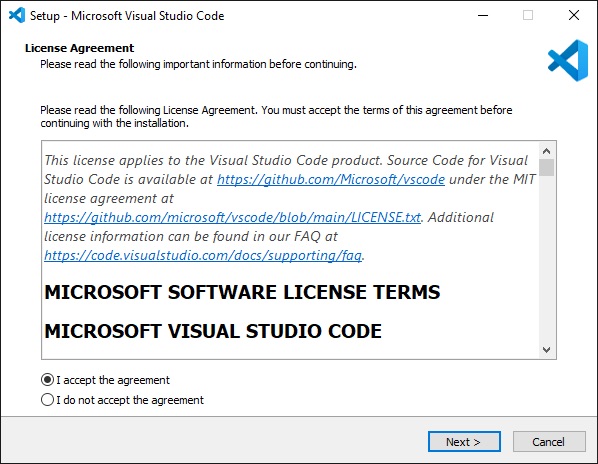
Once you download the install bits to your Downloads folder, start the installation and take the defaults:

Note: if you're on another OS you can follow-along (and I do intend to do a macOS write-up for PS Dev on that platform, soon) but the rest of this is pretty Windows-centric.
Tweaking VS Code and Adding PowerShell Extension
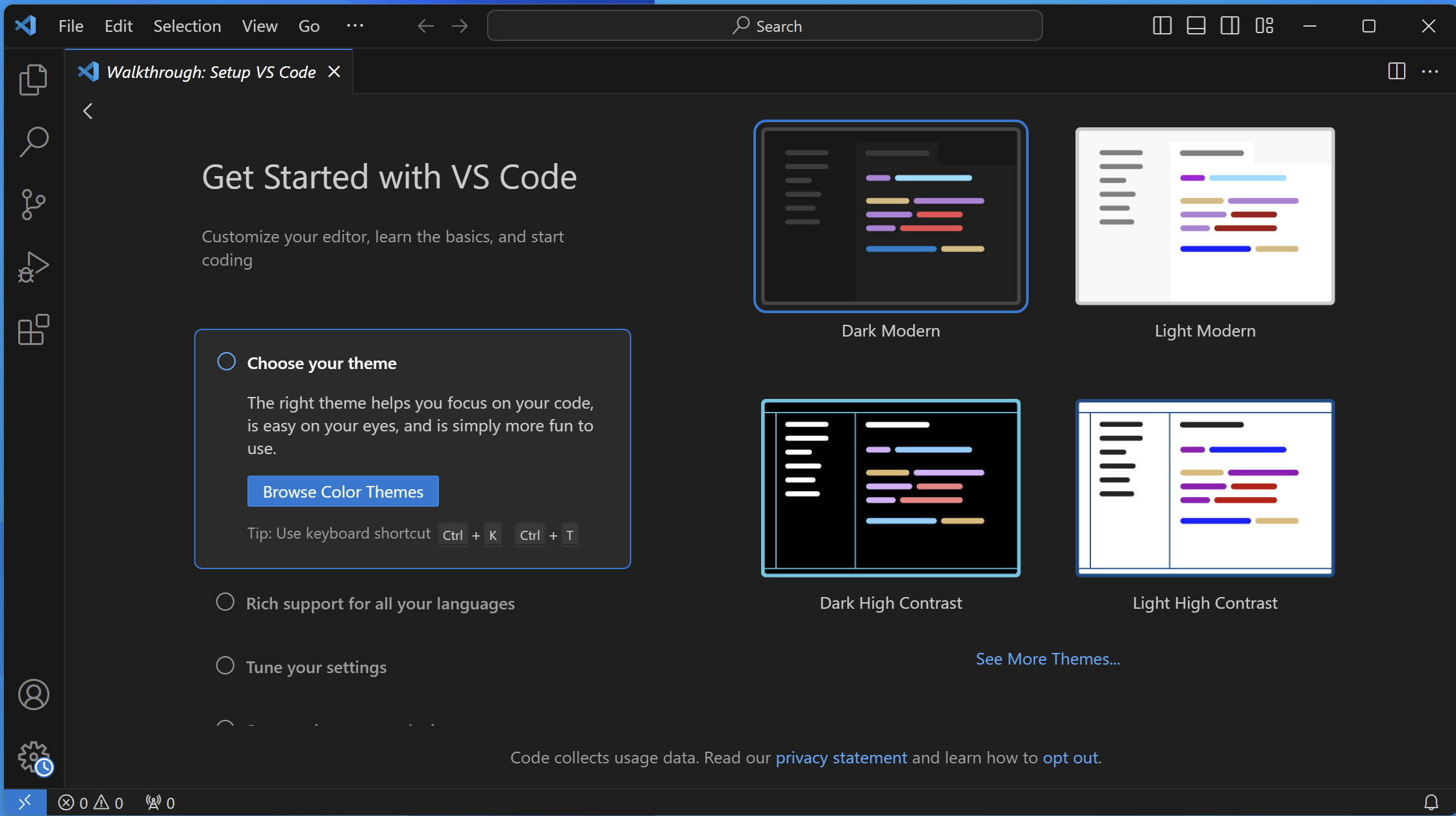
Once installation is complete, launch VS Code:

At this point I want to refer you to Microsoft's well-done VS Code UI walkthrough. Go through that before we move on, I'll be right here when you get back.
Hit Ctrl+N to start a new tab, and VS Code immediate starts a new window for coding -- notice it wants you to select the language you'll be working with. I almost never do that, as VS Code can 99% of the time autodetect whatever language you're working with once you get going. But in the empty window here, feel free to select PowerShell in advance, if you want.
The first VS Code tip I always share, at this piint, is remember Ctrl+= and Ctrl+- commands for zooming in and out your active window. Depending on the size of your screen, zooming in and out becomes your "go-to" for efficiently srolling through readable window content, making screen contents larger/smaller when diving into PS code.
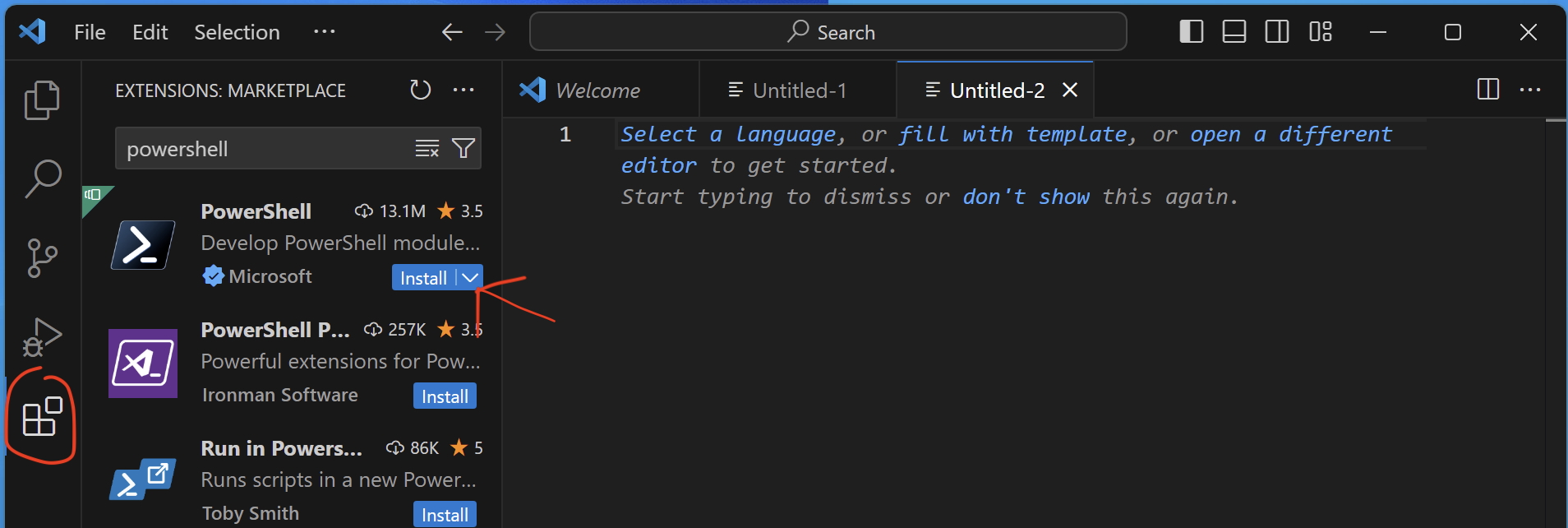
Ok next we need to install the PowerShell VS Code Extension, which you can do easily by clicking on the lowest item in the left horizontal menu, circled in the screen shot below. Then search powershell, and click the Install button to add the PowerShell extension.

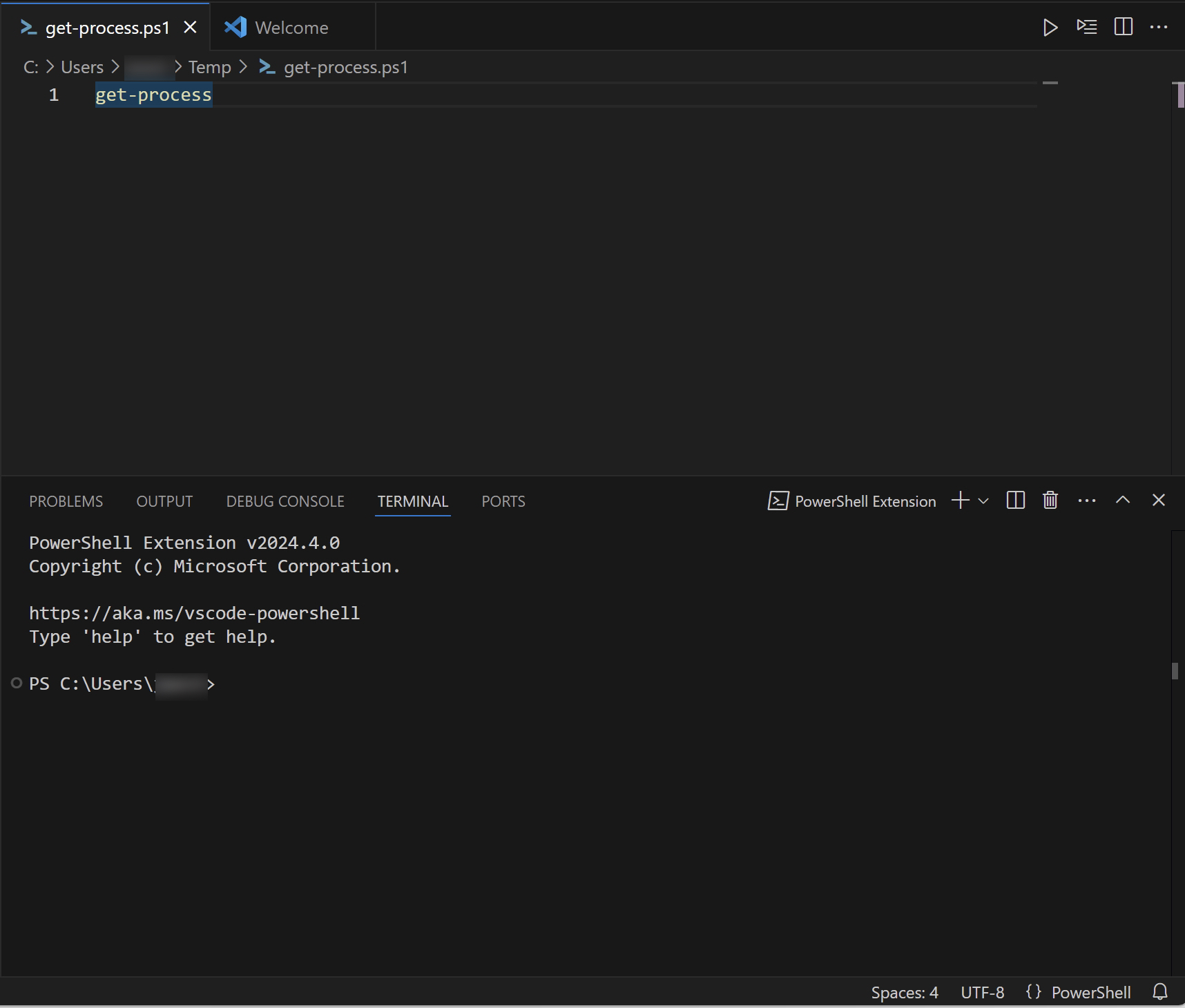
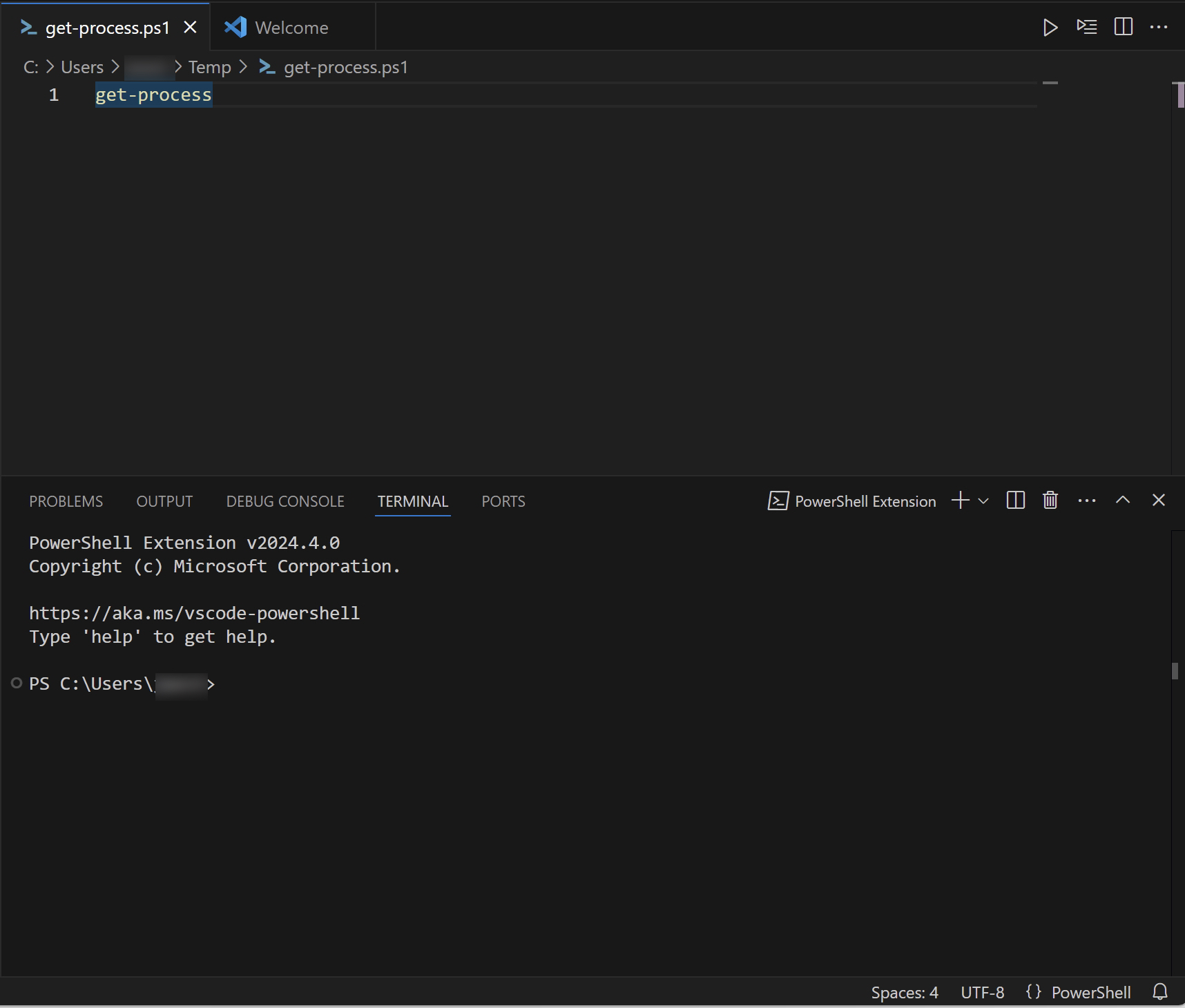
Now that the VS Code PS Extension is installed, let's toss an old go-to PS cmd into your new and empty tab which you created a minute ago:
Get-Process
Assuming you installed PowerShell 7 earlier, with the PS extension installed you're seeing two things:
- the text colors in your new tab have changec, as VS Code now can highlight and color the PS command in the active tab.
- A PowerShell terminal window is opened in VS Code.

This integrated PS shell in VS Code is a Godsend because you never have to leave the editor to test snippets and scripts.
Save your open tab somewhere, call the file "get-process-test.ps1". Now come back to your tab, now named get-process-test.ps1. Hit the F5 key.
BOOM! you just executed and tested your first PS script in VS Code!

And that's it for a basic new PowerShell Dev setup for a Windows PC. You'll never need to run PowerShell ISE (Yuck!) ever again.
Let's talk about a few more helpful PowerShell and VS Code settings, before we wrap-up.
Version Control & Syncing
If you aren’t already, consider using Git for all your PowerShell scripts. Version control is essential for tracking changes, collaborating, and rolling back mistakes. You don't have to be using GitHub or Azure DevOps, to get any local benefit of Git source control on your single Mac/PC/Linux workstation; however, I highly-recommend you (or your org) adopt something at least GitHub minimum (which has an Enterprise plan and supports private company-only Repos. It's a must for collaborative work, as your team needs a common source-control and Repository to work in.
Also remember that VS Code can sync settings (like extensions, preferences, and keybindings) across all your devices using Settings Sync. Log into your GitHub or Microsoft account from within VS Code, to enable this feature.
Wrapping Up
There's lots more to discover and tweak in VS Code, but this gets you started. I recommend any next-steps be writing up a few scripts, and just getting used to the workflow of VS Code. Deeper learning comes with time, but for now now you're in a perfect spot with a great PowerShell setup! There are a lot of additionl extensions (and Git / GitHub workflows you can get into later on) but the key takeaway here is that you're on a modern PowerShell dev environment, and it's all free and powerful!
If there is any interest in more advanced tutorials for VS Code & GitHub workflows in the future, drop me a line on that and I would be happy to do some follow-up posts, building upon this one.
In fact I am already drafting a companion piece to this one doing all this on macOS! I do 85% of my PS development on a MacBook Pro & Mac Studio, these days. On the Mac I even generally test my Windows scripts via a Parallels Windows ARM Virtual Machine, with any further testing on a work Wintel PC. So I intend to give equal time here, soon! 😉
Perhaps I can also do a Neovim tutorial in the near future, too. I use that for some PS dev as well, though I'm using mostly for collaborative python and javascript stuff on GitHub. One cool thing about vim editors and VS Code: you can make VS Code offer vim key bindings> as well!
I hope this was helpful, if it was drop me a line to let me know.
Happy scripting!